React is a powerful JavaScript library for building user interfaces. It's fast, easy to use, and has become incredibly popular with developers everywhere. In this article, we'll provide a quick Introduction to React. We will see how React is such an attractive solution for developing web applications and how it works. We'll also look at how to install React and get started building your own projects. So read on to find out more about React!
What is React?
React is a JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications.
The main difference between React and other front-end frameworks is that React focuses on the UI rather than the MVC model. This makes it more efficient and simpler to use than other frameworks. It also means that you don't have to update the entire page when the data changes, only the component that changed.
React is easy to learn and has a large community that is always willing to help. There are many resources available online, such as tutorials, blog posts, and books. The official React documentation itself is pretty strong to help us get started.
Some of the popular applications where React is used for development include Facebook, Instagram, Netflix, Airbnb, and more.
Advantages of React
We get some major advantages from using React as our front-end development framework.
Reusable components
React allows you to build reusable UI components, making the code easier to maintain and reducing the amount of code you have to write.
Virtual DOM
React uses a virtual DOM, which makes updates and rendering faster. This means that your application will have improved performance and a smoother user experience.
Server-side rendering
React can be rendered on the server, providing improved performance and faster initial loading time for your application.
Strong developer community
React has a large and active community of developers, which means that you have access to a wealth of resources, such as tutorials, documentation, and third-party libraries.
One-way data flow
React uses a one-way data flow, which makes it easier to understand how your application works and improves its overall stability.
Declarative coding style
React uses a declarative coding style, which makes your code easier to read and debug. This makes it easier to maintain your application over time.
How to Install React?
Step 1 - Install Node.js
React is a JavaScript library, so you'll need to have Node.js installed on your computer to use it.
Check if Node.js is already installed on your computer. To do this, open the command prompt and run the below command.
node --version
If Node.js is already installed, it will show you the version of node, else you will get an error node is not recognized as an internal or external command, operable program or batch file.
If you got the error, then download the Node.js setup from the Official Site Here. Open the installer once it is downloaded and follow the steps to install it.
After all the steps are complete, rerun the above command to check the node version and you should be successfully able to see the version of the node.
Step 2 - Install the create-react-app tool
Next, we will install the npm package create-react-app. Create-React-App is the best way to start building a new single-page application in React. The tool automatically sets up the development environment for us so that we can use the latest JavaScript features. It helps us provide a nice developer experience, and optimizes our app for production.
To install this tool, run the below command on the command prompt.
npm install -g create-react-app
Step 3 - Create a new React Project
Now that we have installed all the necessary tools, let's create a new React project. Navigate to the base folder where you want to create the project and open the command prompt at the same location. Now run the below command -
npx create-react-app test-app
Step 4 - Start React Development Server
In the same command prompt that we executed the above step, run the below command -
cd test-app
With this command, you will step into the react project folder.
Now let's run the application locally using Development Server using the below command -
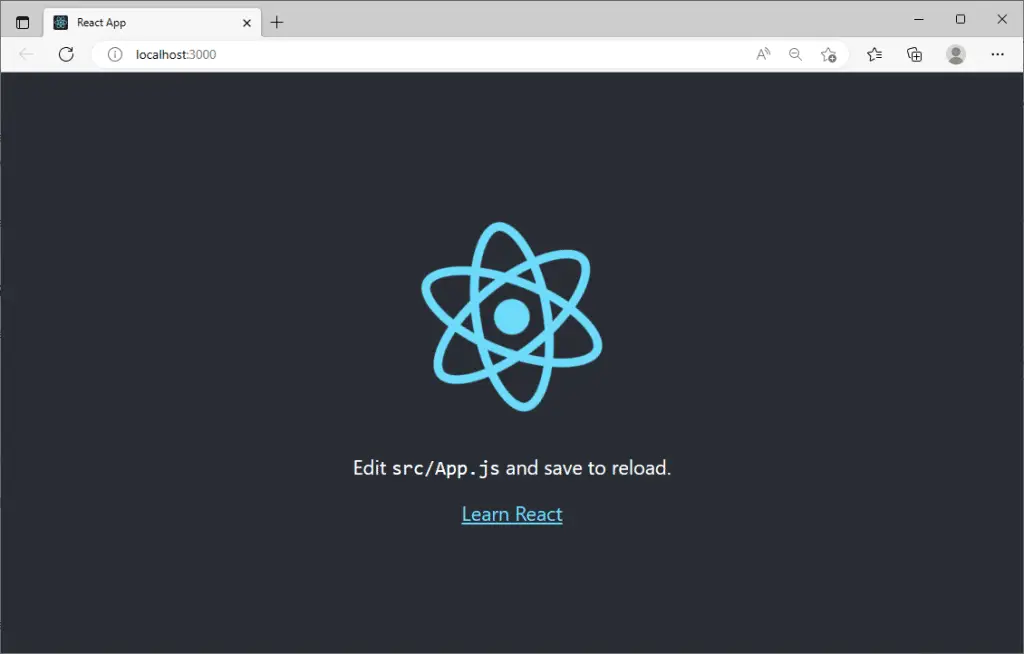
npm start
And you should see the React app running in the browser -

Conclusion
In this blog, we took a quick overview of React and also looked at the step-by-step guide for installing React on Windows.
If you are looking for more such installation guides, don't forget to check out the below blogs.
Thank you for taking the time to read this blog post. We hope that you found the information provided in the blog to be helpful and informative. For similar content, please check out our other blogs.
We appreciate your support and feedback, and we would love to hear from you if you have any questions or comments about the blog. If you have any specific topic you want us to cover in the future, please feel free to let us know.
Once again, thank you for reading our blog, and we look forward to your continued support.